【Nuxt】NuxtでGoogleアナリティクス(gtag)を設定して確認する
Nuxtで作ったwebサイトにGoogleアナリティクスタグ(gtag)を設置する方法です。
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX');
</script>
こういうやつ。
analytics.jsの場合はこちら
設置方法1:書く
nuxt.config.js
const GAID = 'G-XXXXXXXXX-X'
const GAcode = `window.dataLayer = window.dataLayer || []; function gtag(){dataLayer.push(arguments);} gtag('js', new Date()); gtag('config', '${GAID}');`
export default {
head: {
script: [
{
hid: 'GAsrc',
src: 'https://www.googletagmanager.com/gtag/js?id=' + GAID
},
{
hid: 'GAcode',
innerHTML: GAcode
}
],
__dangerouslyDisableSanitizersByTagID: {
'GAsrc': ['innerHTML'],
'GAcode': ['innerHTML']
}
},
・・・
}
const GAID = 'G-XXXXXXXXXX'にIDを入れてください。
設置方法2:モジュールを使う
@nuxtjs/google-gtagを使います。
$ npm i --save @nuxtjs/google-gtag
nuxt.config.js
export default {
modules: [
[
'@nuxtjs/google-gtag',
{
id: 'G-XXXXXXXXXX',
debug: true
}
]
],
・・・
}
debug: trueにするとローカル開発環境でも設置確認ができます。(確認方法は後述)
.envを使う場合
G-XXXXXXXXXXをprocess.env.GAIDに。
.envにIDを記載。
GAID=G-XXXXXXXXXX
確認方法
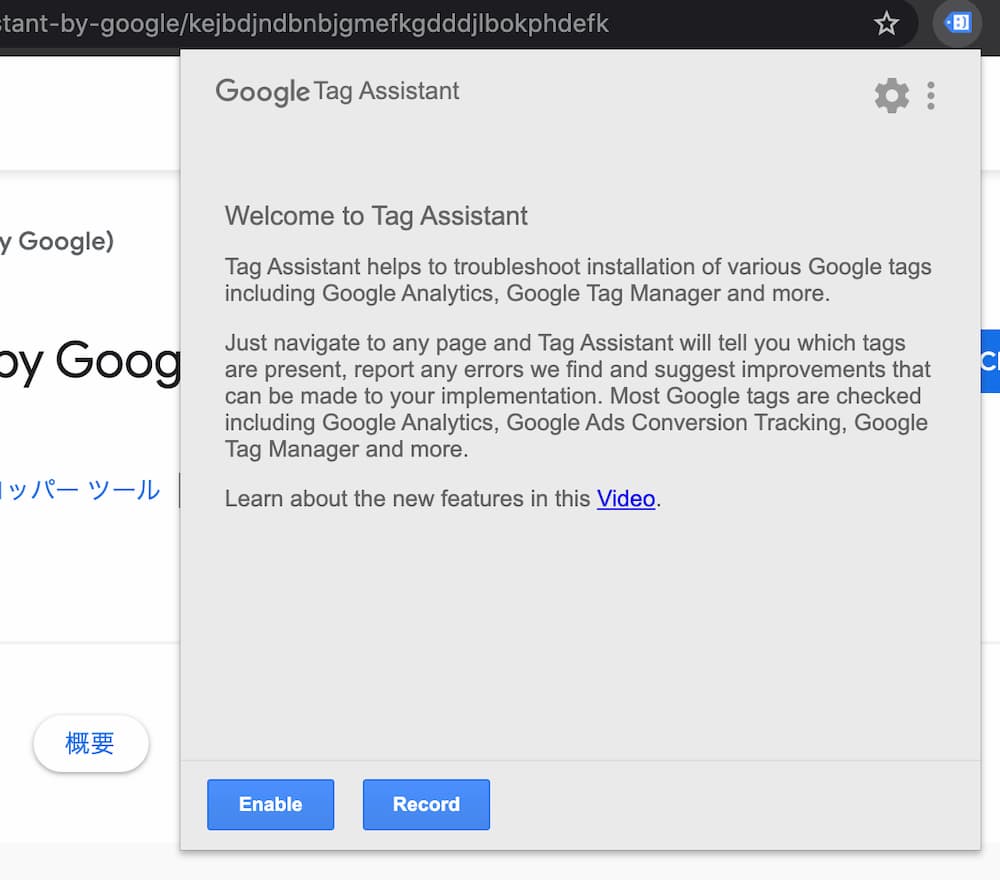
Chromeの拡張機能「Tag Assistant (by Google)」を追加します。
右上にニッコリしたタグのアイコンが出てくるのでクリック。

「Enable」を押して有効化してから「Record」をクリック。
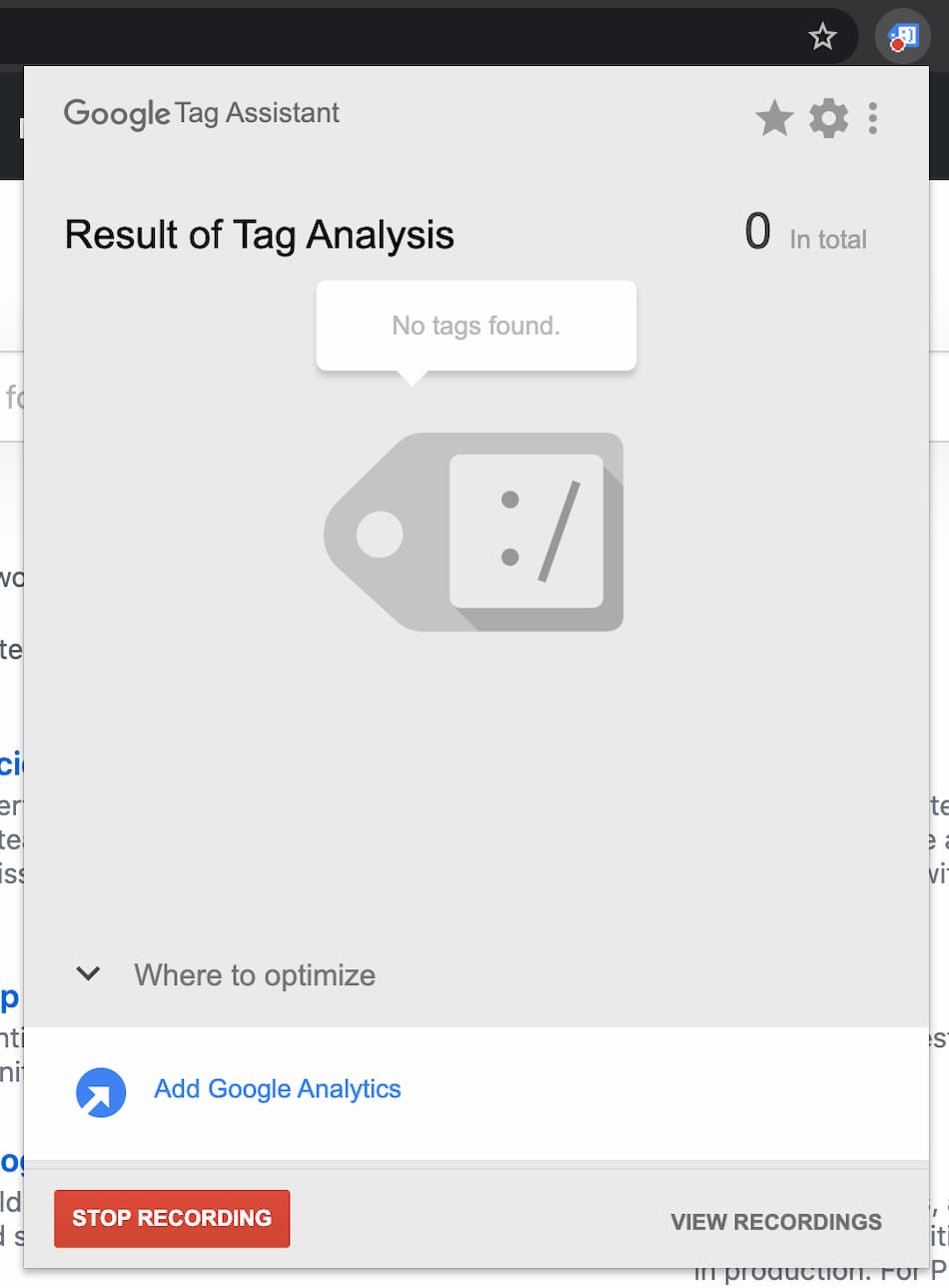
そしてブラウザリロード(Cmd + R)。

何もなければこんな感じ。設置されているものがあれば一覧で表示されます。
ニッコリタグアイコンは何か設置されていれば数字に、エラーがある場合は赤色になります。