【Nuxt×GTM】NuxtでGoogleタグマネージャー(gtm)を設定して確認する
SPAまたはSSRだと動かないイベントのために設定するあれこれです。
準備
Googleタグマネージャーのコンテナを新規作成、(または指定のコンテナの)「GTM-」からはじまるID(GTM_ID)をメモします。
次にGoogleAnalytics側でプロパティを作成。

この際「①プロパティの設定」の下部にある「詳細オプション」を表示して、
「ユニバーサル アナリティクス プロパティの作成」をONにしてください。

おすすめは「Google アナリティクス 4 とユニバーサル アナリティクスのプロパティを両方作成する」ですが、
今回はトラッキングID(UA-xxx)が欲しいだけなので、「ユニバーサル アナリティクスのプロパティのみを作成する」でもできます。
トラッキングID(UA_ID)もメモ。
.envにGTM_IDを格納しておきます。
設定
npm i @nuxtjs/gtm
nuxt.config.js
modules: [
'@nuxtjs/gtm'
],
gtm: {
id: process.env.GTM_ID,
pageTracking: true
},
// 動的変数を使う場合(本番と分ける時など)には追加
publicRuntimeConfig: {
gtm: {
id: process.env.GTM_ID,
pageTracking: true
}
}
ページ遷移計測する
変数を作る
タグマネージャーのワークスペースから
変数 > ユーザー定義変数:「新規」ボタンをクリック
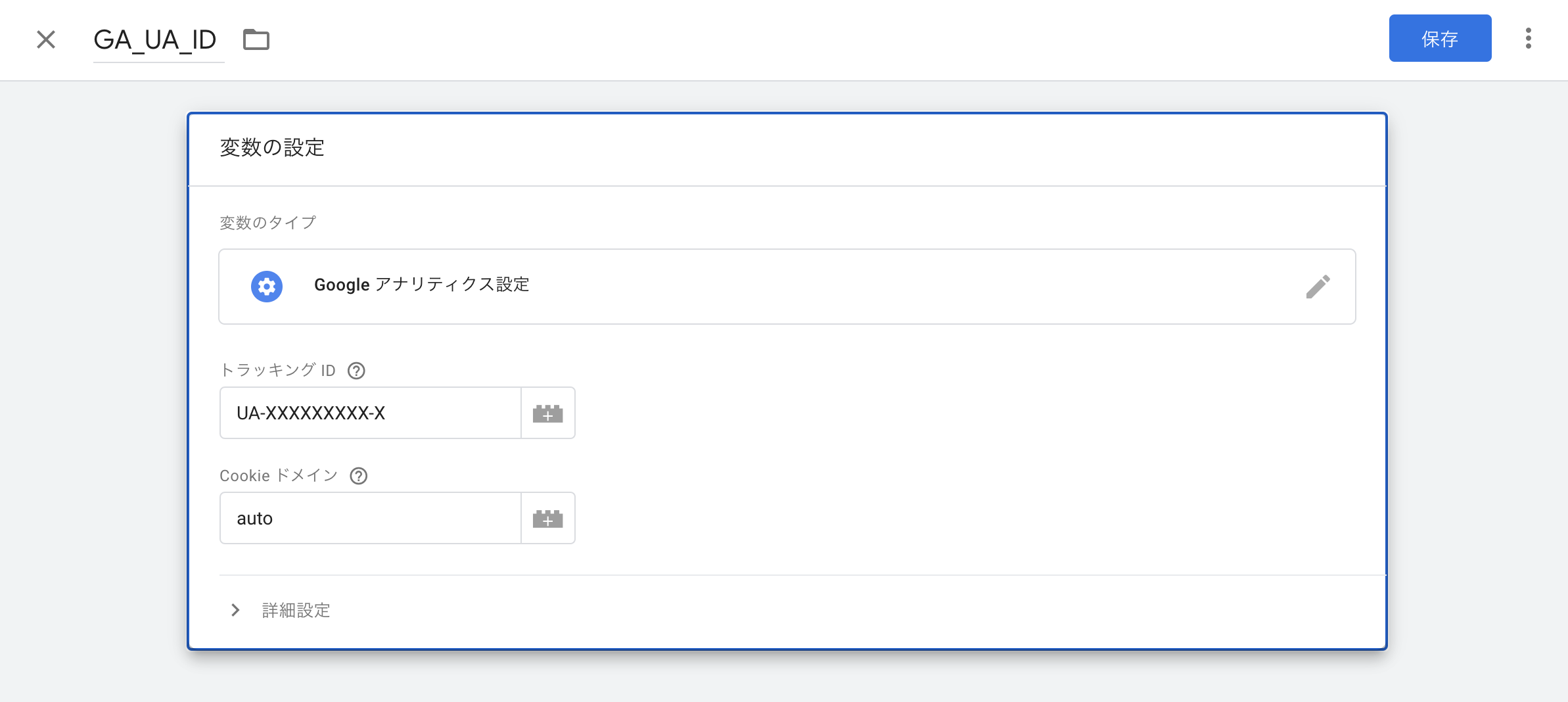
変数の設定 > ユーティリティ:「Google アナリティクス設定」を選択

名前はなんでも良いですが「GA_UA_ID」にしておきます。
先ほどメモしたUA_IDを「トラッキングID」に入れて保存。
タグの設定
タグ > タグ:「新規」ボタンをクリック > タグの設定:「タグタイプを選択して設定を開始」をクリック
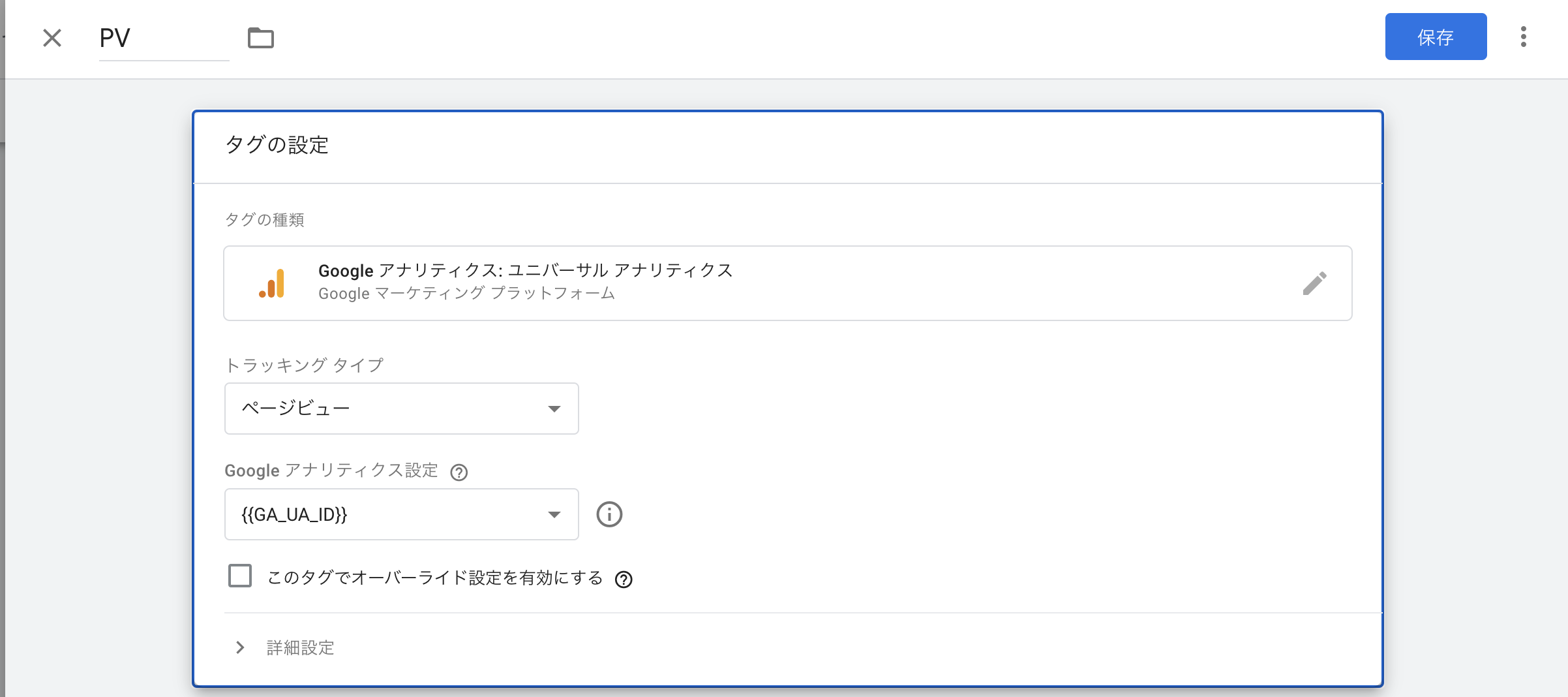
タグタイプを選択:「Google アナリティクス: ユニバーサル アナリティクス」を選択

Google アナリティクス設定で先ほど作成した変数「GA_UA_ID」を選択。
トリガーの設定
トリガー:「トリガーを選択してこのタグを配信」をクリック
「All Pages」がSPAまたはSSRだと動かないので、「+」ボタンをクリックして新規トリガーを作成します。
トリガーの設定:「トリガーのタイプを選択して設定を開始」をクリック
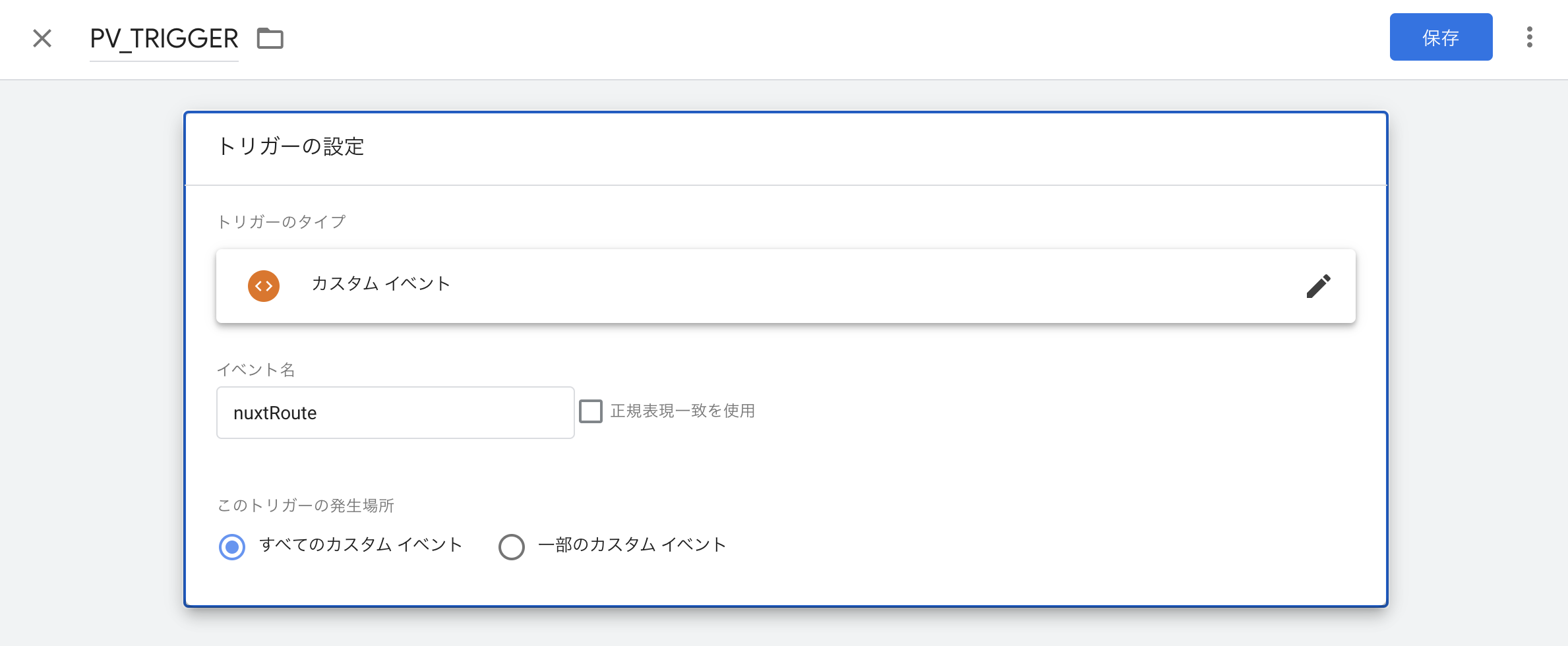
トリガーのタイプを選択:カスタムイベントを選択

イベント名に「nuxtRoute」と入れてください。(@nuxtjs/gtmが遷移時に送信するデフォルトの名前)
変更する場合はnuxt.config.jsでpageViewEventNameを使って変更できます。(Options参照)
保存して完成。
クリックを計測する
パターン1:methodsに書く
<template lang="pug">
div
button(@click="send") テスト
</template>
<script>
export default {
methods: {
send () {
this.$gtm.push({
event: 'button-click',
・・・
})
}
}
}
</script>
こちらもあるよ↓
【Nuxt×Analytics】@nuxtjs/google-analyticsでイベントトラッキングする
パターン2:GTMで設定する
組み込み変数の追加
タグマネージャーのワークスペースから
変数 > 組み込み変数:「設定」をクリック
クリックの項目全てを追加で選択 (Click Element、Click Classes、Click ID、Click Target、Click URL、Click Text)
トリガーを作る
トリガー > トリガー:「新規」をクリック
トリガーの設定:「トリガーのタイプを選択して設定を開始」をクリック
トリガーのタイプを選択:クリック:「リンクのみ」を選択
トリガーの設定で
- タグの配信を待つ
- 妥当性をチェック
にチェック。
これらすべての条件が true の場合にこのトリガーを有効化
Click URL / 先頭が一致 / URL
で保存。