【v9.0対応】Instagram Graph APIで画像を表示させるまでのやり方
2020年6月29日で廃止してしまったInstagram APIに代わり、Instagram Basic Display APIまたはInstagram Graph APIへの変更が必要になりました。
旧API(Instagram API)に比べるとAPI取得までの作業や制限が多い
その後もAPIのバージョンアップが頻繁 & 変更箇所がかなり多い
旧バージョンで設定したものがエラーになったりする
で、作業時ちょっと混乱したので先日リリースされたばかりのv9.0での取得までのフローを公開したいと思います。
(以前と比べると変更点も少し減ってきたような気がする)
手順が長いので、ちょっと根気が要ります。頑張ろう。
準備
準備が大事です。
① instagramのアカウントをプロアカウントに変更する
これはスマホでしかできません。
instagramのアプリで連携したいアカウントを開き、

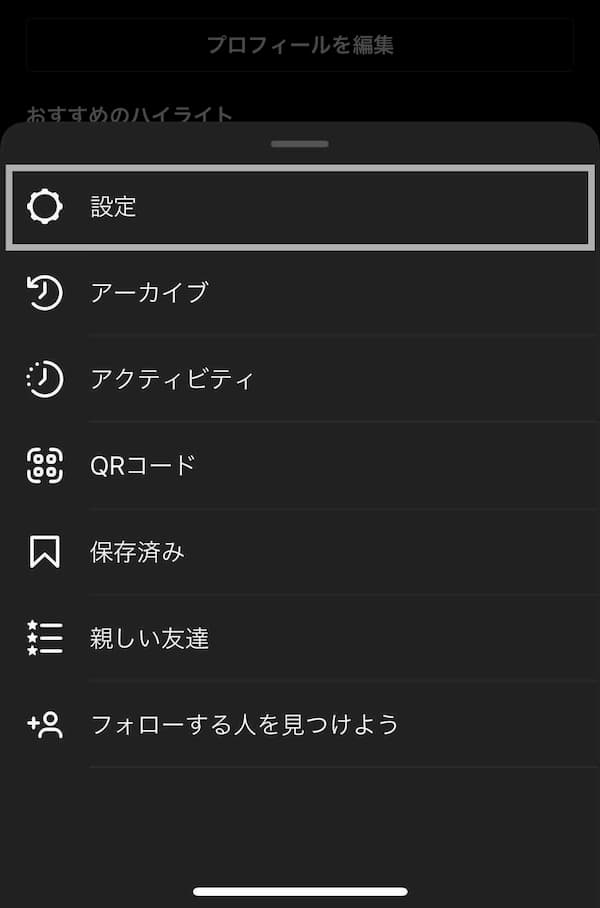
マイページの右上メニューから設定を選択。

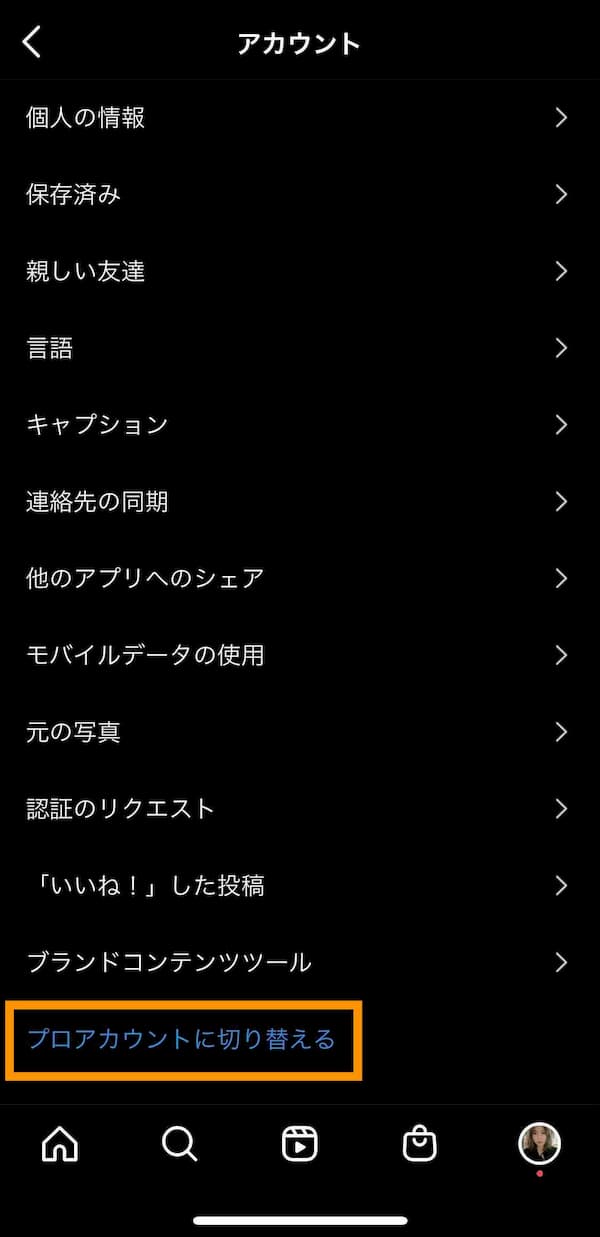
アカウントを選択。

「プロアカウントに切り替える」を選択。特に料金等はかかりません。
② 該当のfacebookページ(facebookのビジネスアカウント)を用意する
更に、操作する個人が管理者権限を持っている必要があります。つまり
- facebookの個人アカウント
- facebookページ(企業名やブランド名などのビジネスアカウント)
が必要です。
注意
Instagramのビジネスアカウント(広告を出したり予約投稿したりできる有料アカウント)と紐付けたい場合はもう1つ、
- Facebook Businessマネージャアカウント
が必要になります。
これは上記2つとは違うもので、別途作成が必要です。
これは複数のfacebookページや連携したinstagramアカウントを管理できる箱のようなもの。
以下から作成ができます。
③ facebookページとinstagramアカウントを連携させる
先ほど①②で用意したinstagramのアカウントとfacebookページを連携させます。
facebookからでもinstagramからでもOK。
facebookの場合は該当のfacebookページのページ設定から「Instagram」を選んでリンク。
④ プライバシーポリシー・利用規約のURLとアプリアイコンを用意する
なくても一応動作しますが、あとで必要になります。アプリアイコンは5MB以下、512×512〜1024×1024で作成してください。対応形式はjpg、png、gif。
これでやっと準備完了です。次はAPIの準備!(まだ準備)
Facebook for Developersでアプリを作る
① 作成
Facebook for Developersにアクセスしてアプリを作成します。
まずは先ほど用意したfacebookページの管理者権限を持っている個人のアカウントでログイン。
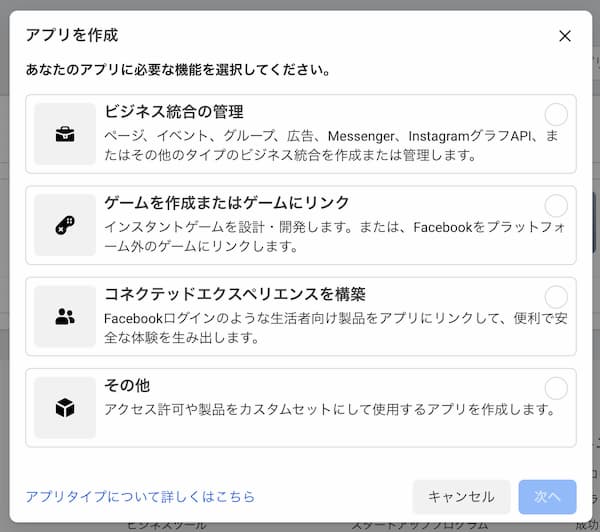
「アプリを作成」を選択。

「ビジネス統合の管理」を選択して「次へ」。

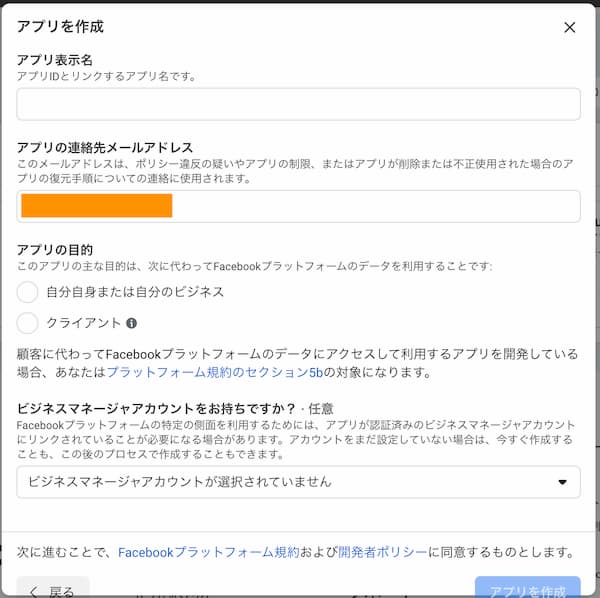
必要事項を入力して「アプリを作成」。
- 「アプリ表示名」:自分の管理用の名前です。分かれば何でもOK。
- 「メールアドレス」:自動で入力されていますが、必要あれば変更してください。
- 「アプリの目的」:受託案件なら「クライアント」に。
ビジネスマネージャアカウントは準備③でInstagramのビジネスアカウント(準備②「注意」参照)と連携した場合のみでOK。
セキュリティチェックが走ってダッシュボードに遷移します。

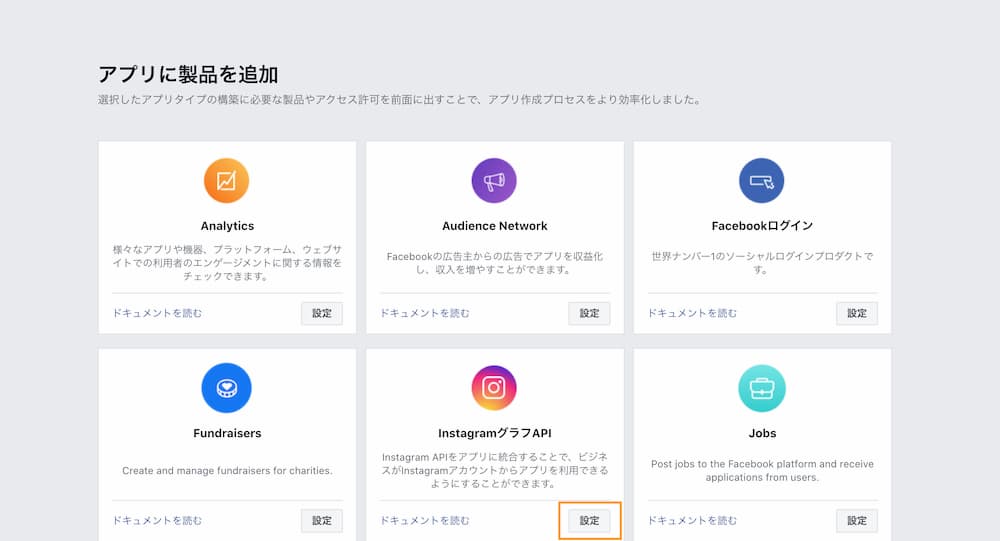
「InstagramグラフAPI」を追加しておきます。「設定」を選択。
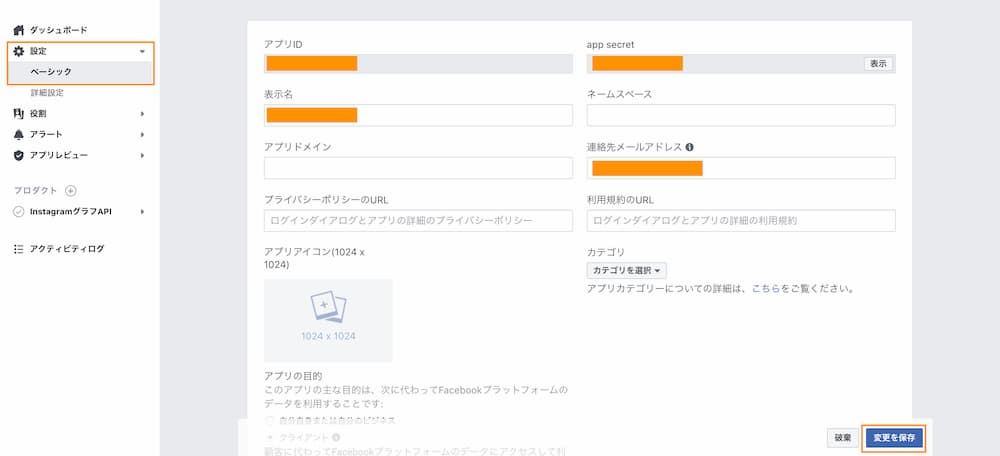
② 基本情報を入力しておく

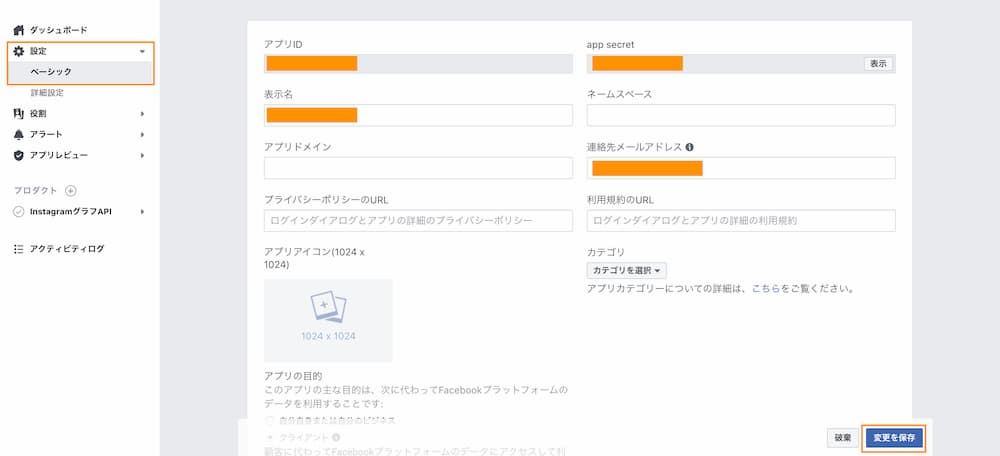
「設定」 > 「ベーシック」と選択して遷移した画面で必要事項を入れていきます。
準備④で用意したURLとアプリアイコンはここで使用。
Instagramのビジネスアカウントと連携した場合は「認証ステータス」 > 「ビジネス認証」で認証されていることを確認してください。
無期限トークンを発行する
ここからが山場です。通常トークンだと期限が短くテスト程度にしか使えないので、無期限トークンを発行します。
トークンその1からその3まであり、その3が無期限トークンです。
注意
既にアプリを作成、トークン発行済みの場合、正常に動作しないことがあります。
トークン削除をしてもダメだった場合はアプリ自体を削除して再作成する必要があるかもしれません。
① 最初のトークンの用意

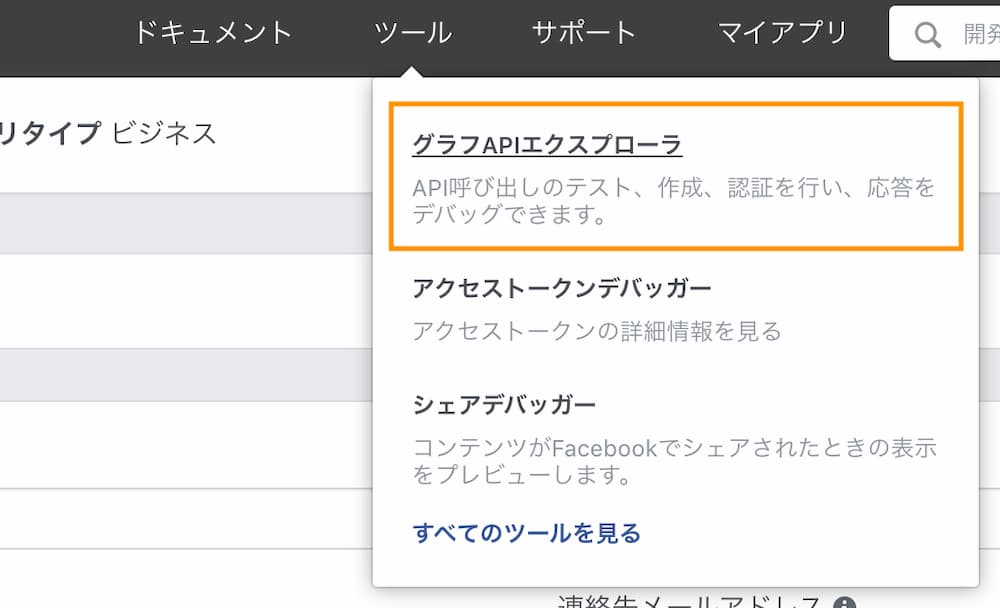
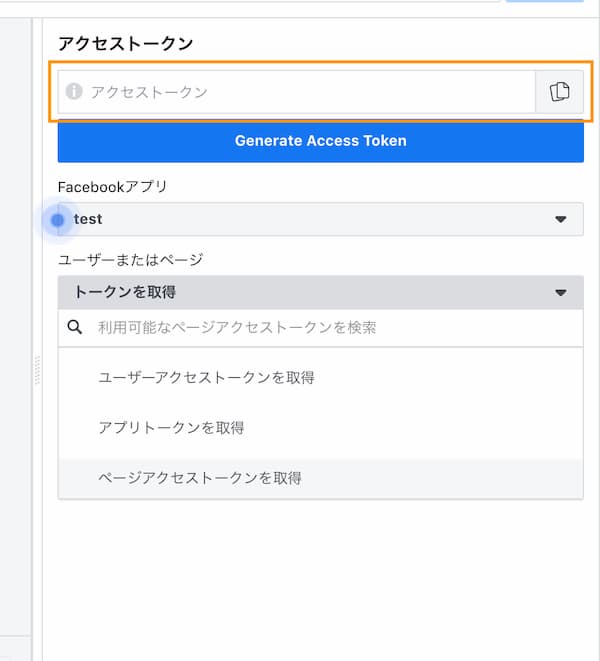
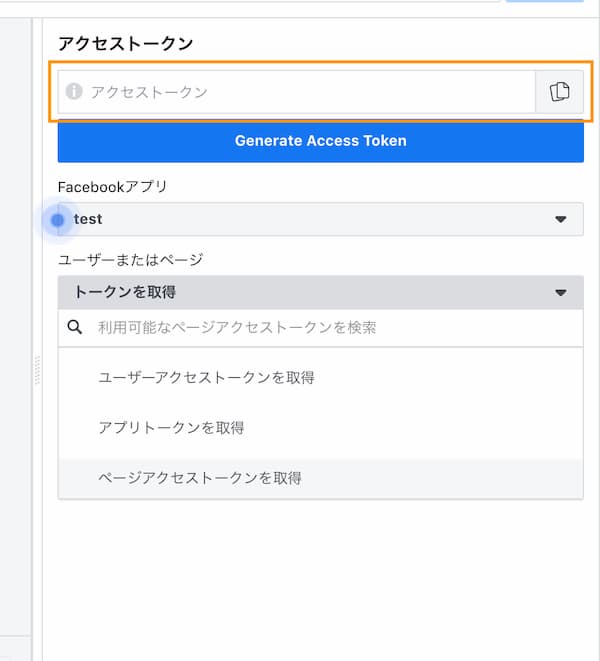
「ツール」から「グラフAPIエクスプローラ」を選択。

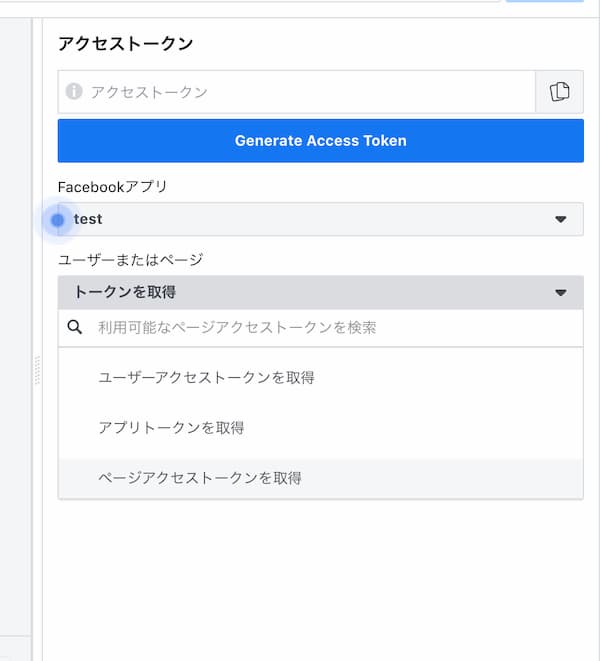
「Facebookアプリ」:該当のアプリを選択
「ユーザーまたはページ」:「ページアクセストークン」を選択
ログイン後、連携するfacebookページの選択が求められるので、準備②で用意したfacebookページを選択します。
許可するアクセスの設定は「はい」にしたまま完了。
アクセス許可が追加できるようになります。
② 最初のトークンにアクセス許可する

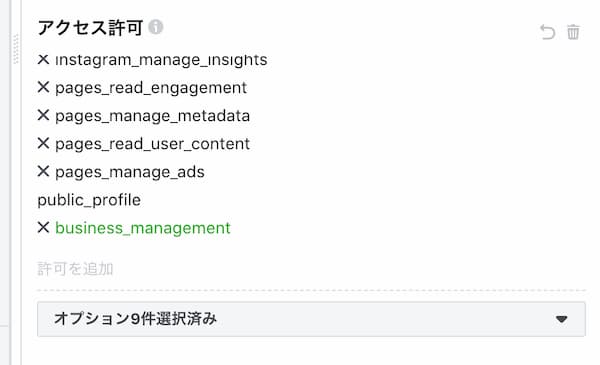
以下をアクセス許可に追加します。
pages_show_list
instagram_basic
instagram_manage_comments
instagram_manage_insights
pages_read_engagement
pages_manage_metadata
pages_read_user_content
pages_manage_ads
public_profile(元々入っています)
Instagramのビジネスアカウントと紐づける場合には追加で
business_management
も必要。
追加時に文字色が緑色になったら「Generate Access Token」ボタンを押してください。

発行されたアクセストークンが有効期限付き「トークンその1」です。
③ トークンその2を発行する
ここからメモが必要になってきます。

先ほど見た「設定」 > 「ベーシック」から
- アプリID
- app secret
をメモしておきます。
https://graph.facebook.com/v9.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【アプリID】&client_secret=【app secret】&fb_exchange_token=【トークンその1】
このURLを完成させて、アクセス。
(v9.0の部分はバージョンが変わったら変更してください)
以下コピペ用の小分け。
https://graph.facebook.com/v9.0/oauth/access_token?grant_type=fb_exchange_token&client_id=
【アプリID】
&client_secret=
【app secret】
&fb_exchange_token=
【トークンその1】
するとこんな感じで↓
{"access_token":"【トークンその2】","token_type":"~~~","expires_in":~~~}
トークンその2をゲットできます。
③ トークンその3を手に入れる
無期限トークンであるトークンその3をゲットするため、まずはidを入手。
https://graph.facebook.com/v8.0/me?access_token=【トークンその2】
するとこんな感じ↓
{
"name": "~~~",(おそらく「\u~~~~」みたいな感じかと)
"id": "【id】"
}
このidはアプリIDとは違うので注意。
そして
https://graph.facebook.com/v9.0/【id】/accounts?access_token=【トークンその2】
に当てはめます。
以下コピペ用
https://graph.facebook.com/v9.0/
【id】
/accounts?access_token=
【トークンその2】
ついに無期限トークン(トークンその3)が現れる・・・!
{
"data": [
{
"access_token": "【トークンその3】",
"category": "\u~~~~~",
"category_list": [
{
"id": "~~~~~",
"name": "\u~~~~~~"
}
・・・

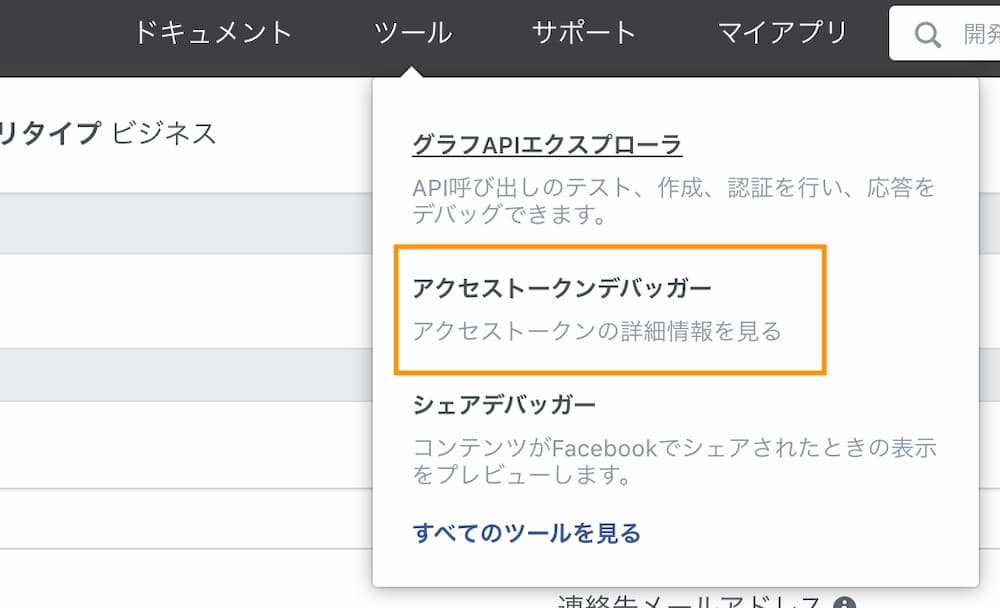
念のため、アクセストークンデバッガーを使って有効期限を確認してみてください。
確認・実装する
① APIのURLを作成して確認する
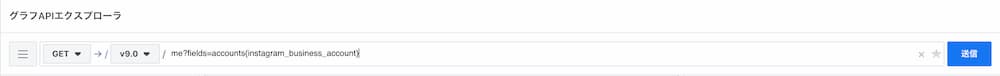
「ツール」から「グラフAPIエクスプローラ」を選択。

ここにトークン3を入力。

このように
me?fields=accounts{instagram_business_account}
を入力して送信。
すると、
{
"accounts": {
"data": [
{
"instagram_business_account": {
"id": "【IGビジネスアカウントid】"
},
"id": "~~~~"
}
],
・・・
},
"id": "このidではない"
}
instagramのビジネスアカウントIDが取得できます。
https://graph.facebook.com/v9.0/【IGビジネスアカウントid】?fields=name%2Cmedia.limit(【表示件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cmedia_type%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=【トークンその3】
ここに当てはめてアクセス。(好きなパラメータ入れてください)
データが取れていればOK!
以下コピペ用。
https://graph.facebook.com/v9.0/
【IGビジネスアカウントid】
?fields=name%2Cmedia.limit(
表示件数
)%7Bcaption%2Clike_count%2Cmedia_url%2Cmedia_type%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token=
【トークンその3】
② 実装イメージ(やっと、Vue.js仕様)
イメージとして、ざっくり書くとこんな感じ。
mounted () {
const accessToken = process.env.VUE_APP_INSTA_ACCESS_TOKEN
const account = process.env.VUE_APP_INSTA_BUSINESS_ACCOUNT
axios
.get('https://graph.facebook.com/v9.0/'+account+'?fields=name%2Cmedia.limit(【表示件数】)%7Bcaption%2Clike_count%2Cmedia_url%2Cmedia_type%2Cpermalink%2Ctimestamp%2Cusername%7D&access_token='+accessToken)
.then(response => (this.data = response))
}
トークンはコード上に書かないように、.envなど使ってください。
例えば「media_type」に画像か動画かなどの指定が入っているので、画像だけ表示させたりなど色々できます。ぜひ遊んでみてください。(遊ぶにはここまでの道のり長い?)
作業時の感想
手順が長いのはもちろんなのですが、古いバージョンから新バージョンに変えるタイミングでのエラーが一番堪えました(アプリを作り直したらすんなりできてオオ・・・となりました)。
あとは、無期限トークンを発行する②の項目名が細分化or名称変更されていて、許可が必要なものが増えていたり、色々。大変だった〜!
この記事がお役に立ったら嬉しいです。