【Nuxt】Nuxt.jsを触ってみよう(環境構築編)
WEB(静的サイト)制作にNuxt.jsが使われることが多くなっているように感じます。 「セットアップが容易」で「OGP対応やSEO対策の細かい仕込みが楽」というのが大きいのかな。
今日は環境構築手順をまとめます。
事前準備
$ npm install -g @vue/cli @vue/cli-init
$ vue -V
こんな風になっていたらOK ↓
example:nuxt sakae$ vue -V
@vue/cli 4.1.1
もしcommand not foundだったら
export PATH=$PATH:~/.npm-global/bin/
でパスを通してみるなどしてみてください。
$ npm i -g create-nuxt-app
環境構築
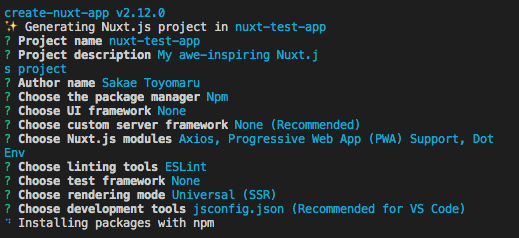
$ create-nuxt-app nuxt-test-app
nuxt-test-appにはプロジェクト名を。
質問されるので答えていく。

テストなので適当にenterでもOK。
答え終わるとモニョモニョし始めるのでしばらく待ちましょう。


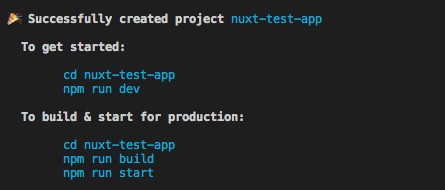
こうなったらOK!
$ cd nuxt-test-app
$ npm run dev
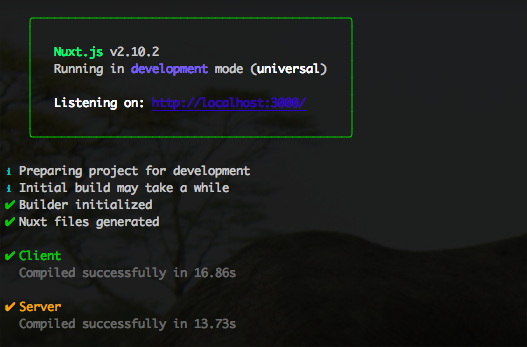
で

localhost:3000
にアクセス

構築完了!
ディレクトリ構成
- /assets
→CSSや画像などを入れる
- /components
→コンポーネント置き場
- /pages
→この内の.vueはrouter設定不要で自動ルーティングされる(後述)
- /store
→Vuex関連のものを入れる
- /middleware
→ページのレンダリング前に実行するもの(ログイン認証など)
- /layouts
→Nuxtプロジェクトはlayoutの中でpagesを表示させる入れ子スタイルになっていて、各ページでの共通レイアウトの出し分けが簡単にできる(例えばnavbar有verと無verなど)
デフォルトレイアウトはdefault.vue
- /plugins
→モジュールを格納する、インスタンス作成前に実行するもの
- /static
→vue-cliでいう/public。静的ファイル置き場。
ルーティング
/pagesディレクトリがそのままルーティングされるので、例えば
http://~~/homeなら/pages/home.vue
http://~~/user/123なら/pages/user/_id.vue
http://~~/user/registerなら/pages/user/register.vue
となります。動的なものはファイル名の文頭に「_」をつけて。
なお、上記例http://~~/user/123とhttp://~~/user/registerの出し分けも勝手にやってくれます。動的 < 静的。
ひとこと
ようこそNuxtの楽しい世界へ!
公式ドキュメント、分かりやすいので読んでみてください。