CAUTION
この記事は、2019/03/19にnoteに投稿した「vueのインストール絶対完了させるメモ」「vue-cli3(webpack4)で出たエラーとやったこと」をVue CLI4版に加筆修正しまとめたものです。
【絶対完了させるメモ2020】Vue(Vue CLI4)のインストール・関連エラーALLまとめ
v4.4.1での環境構築フローと、主なプラグインのインストール方法、過去アップグレードした際に出たエラーの対処法のまとめです。
インストール方法
まずはグローバルに登録
npm install -g @vue/cli @vue/cli-service-global
vue -V
バージョン確認しておきましょう。
projectを作成
任意のディレクトリで
vue create project-name
いくつかの質問に答えるだけ。
質問に答える
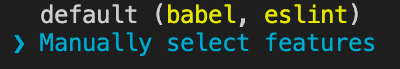
- Please pick a preset:

「Manually select features」を選択すると諸々個別で設定ができます。
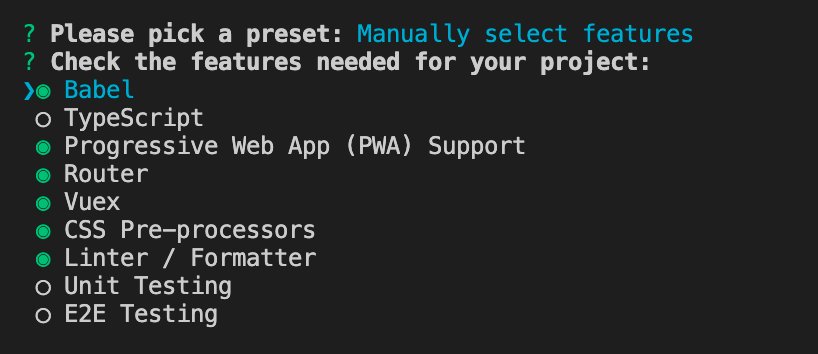
- Check the features needed for your project:

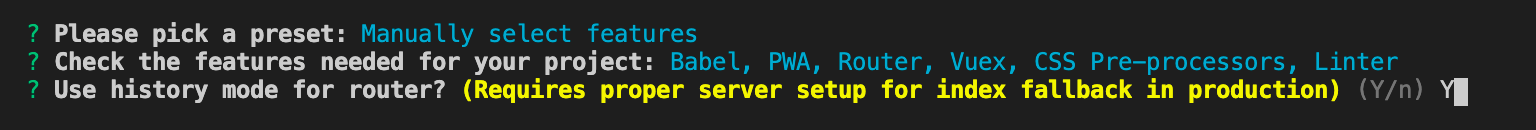
- Use history mode for router? (Requires proper server setup for index fallback in production)

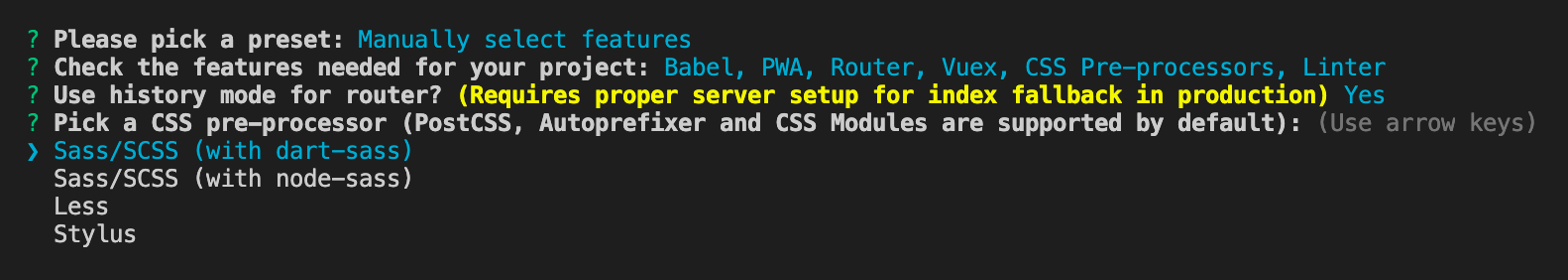
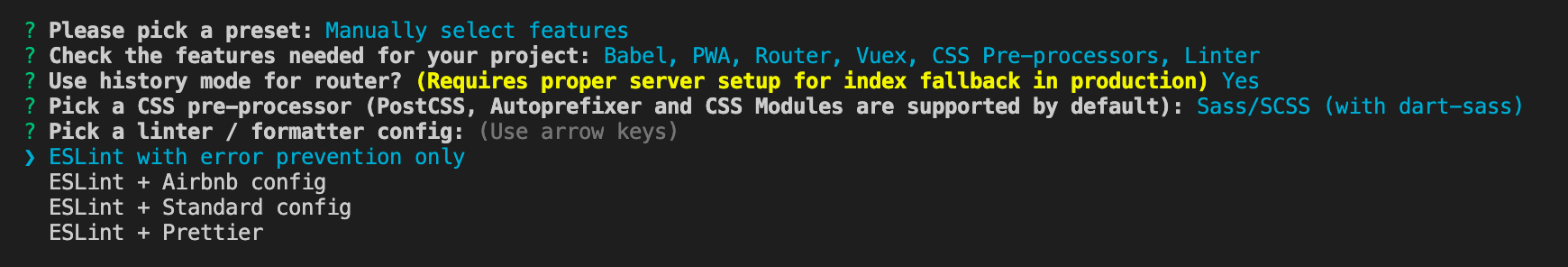
- Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): (Use arrow keys)

ものによるけれど、Babel、Router、CSS Pre-processors、Linter / Formatter、(Vuex)あたりは入れておいた方が良いかも。
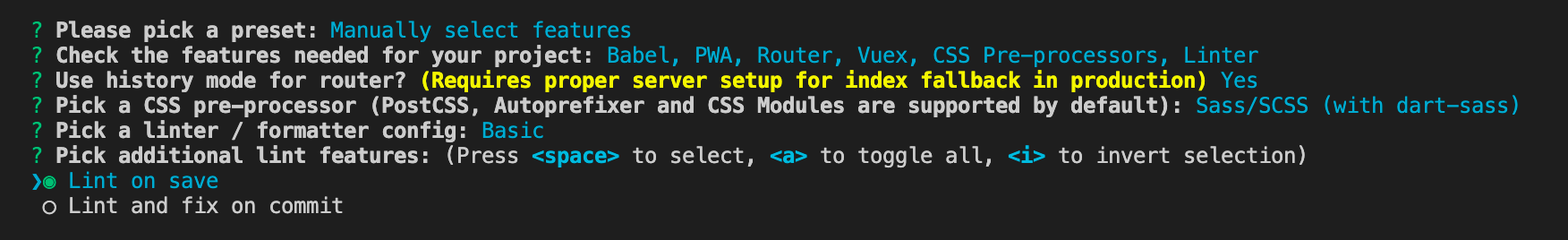
- Pick a linter / formatter config: (Use arrow keys)

- Pick additional lint features:

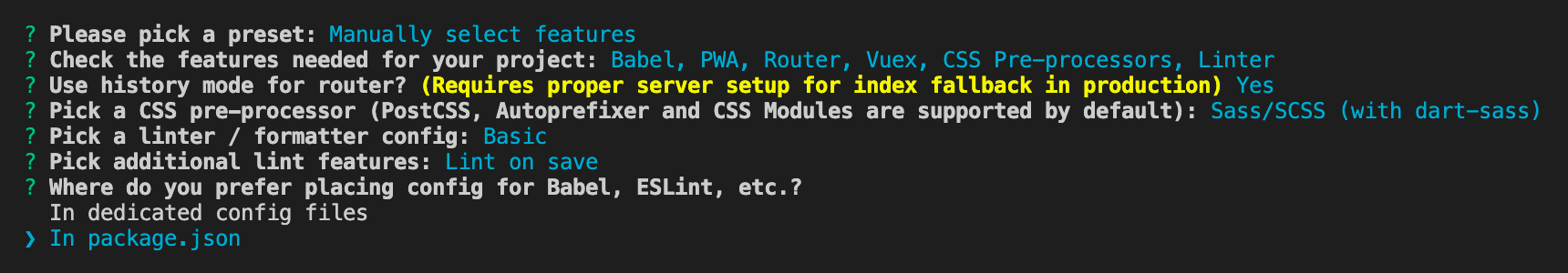
- Where do you prefer placing config for Babel, ESLint, etc.?

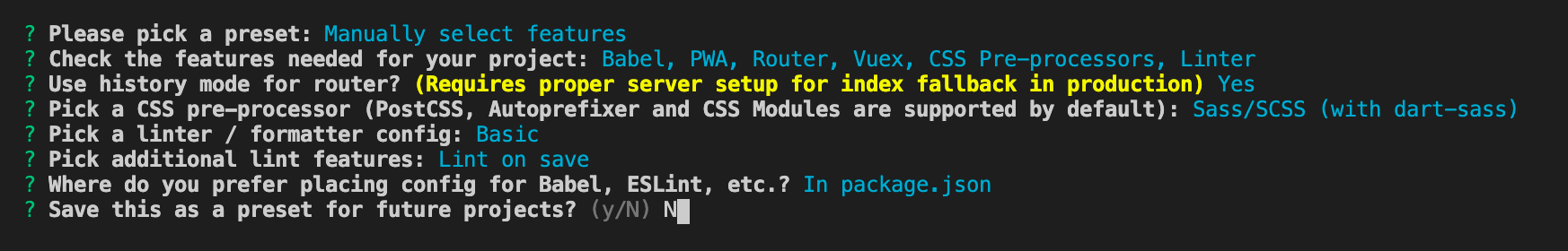
- Save this as a preset for future projects? (y/N)

この設定を保存しておきたいなら「y」。

インストール完了です。
localhost起動
cd project-name
npm run serve
で起動。

おしまい、簡単です。
主なプラグインインストール
pug
npm i pug pug-plain-loader -D
2系からのアップグレードの場合
npm uninstall pug-loader -D
vuetify
vue add vuetify
styleを変える場合
npm i stylus stylus-loader style-loader css-loader -D
vue-axios
npm install axios vue-axios -S
src/main.js
import axios from 'axios'
import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
エラー集
インストールがうまくいかなかった場合
npm install @vue/cli
npx vue create project-name
パスが通っていない時
export PATH=$PATH:~/.npm-global/bin/
Error: Cannot find module 'webpack/bin/config-yargs'
npm run dev、npm run serve、またはnpm installした時に
Error: Cannot find module 'webpack/bin/config-yargs'
が出た場合。
- webpack-cliを追加
npm i -D webpack-cli
- バージョン確認
package.json内の
- webpack
- webpack-cli
- webpack-dev-server
のバージョンが最新になっているか確認。
npm i -D webpack@latest
npm i -D webpack-cli@latest
npm i -D webpack-dev-server@latest
または
brew reinstall node
Permissionあれこれ言われた場合
- sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin}
npm config get prefix
sudo chown -R $(whoami) $(npm config get prefix)/{lib/node_modules,bin}
- export PATH
mkdir ~/.npm-global
npm config set prefix '~/.npm-global'
export PATH=~/.npm-global/bin:$PATH
source ~/.profile
- brew update
sudo chown -R $USER /usr/local
brew update
ダメだった場合、
brew doctor
brew link node
brew cleanup
brew link node
brew update
DeprecationWarning: Tapable.plugin is deprecated. Use new API on .hooks instead
DeprecationWarning: Tapable.plugin is deprecated. Use new API on `.hooks` instead
と出た場合。
npm i -D copy-webpack-plugin
package.json
・・・
"extract-text-webpack-plugin": "^4.0.0-beta.0",
・・・
Using request for node-pre-gyp https download
Using request for node-pre-gyp https download
と出た場合。
npm i sqlite3 --build-from-source
Error: Cannot find module 'eslint-plugin-vue'
Error: Cannot find module 'eslint-plugin-vue'
と出た場合。
npm install --save eslint eslint-plugin-vue@next eslint-config-vue
packageのアップデート(個人開発でない場合は要確認)
npm i -g npm-check-updates
ncu
ncu -u
Error: No ESLint configuration found.
Error: No ESLint configuration found.
と出た場合。
eslint --init
その他の対処法
npmのキャッシュをクリアしてみる
npm cache clean
npm i
npm cache verify
他のプロセスをkillしてみる
killall node
node_modulesを入れ直してみる
rm -r node_modules
npm install
packageの最新を調べる
npm i -g npm-check-updates
調べる
ncu
アップデート
ncu -u
npm i